この記事は、『【ホームページ作成のヒント】弁護士・税理士・司法書士・社労士など士業のHPカラー』の続編として、配色(カラーコーディネート)例だけに絞ってWEBカラーのヒントをお伝えしています。
色を選ぶ基準については、【ホームページ作成のヒント】弁護士・税理士・司法書士・社労士など士業のHPカラーをご覧ください。
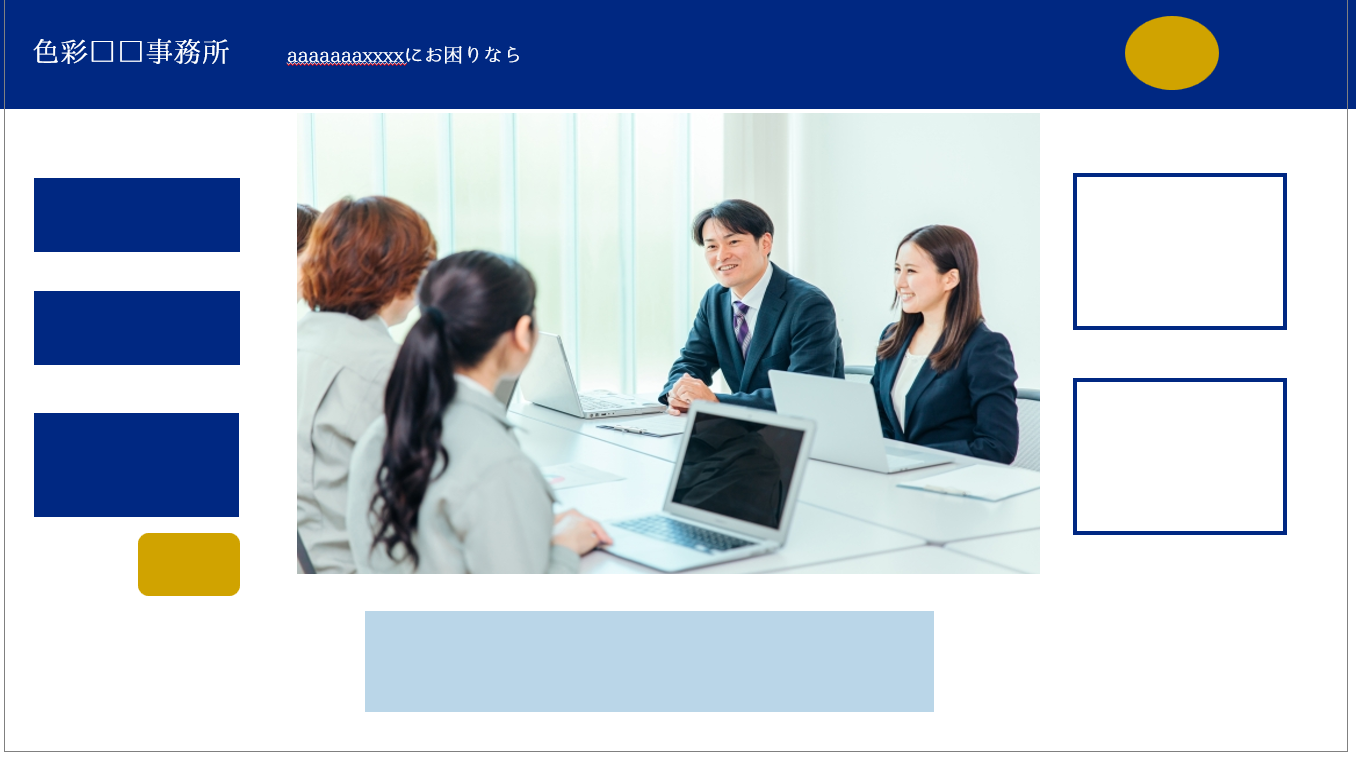
青系の配色例
濃紺・ネイビーの場合

銀行のようなかちっとした印象を与える濃い青、ネイビー。
きちんとしたイメージから信用と信頼感抜群の色です。
ネイビーは、黒のような落ち着きと強さ(士業の場合、頼りがいがあるような雰囲気の強さ)、黒にはない誠実さをアピールできます。
配色はあまり多色使いをせず、ネイビーと水色のように同系色のくり返しで見た目の安定感と安心感を与えます。
アクセントカラー(差し色)は、オレンジ系や黄色系の反対色で。
アクセントに赤を使ってもいいのですが、某都市銀行とそっくりの見た目になりますのでご注意ください。
明るい青・ライトブルーの場合
 ネイビーに比べ、明るく親しみやすいライトブルー。爽やかで元気な印象を与えます。
ネイビーに比べ、明るく親しみやすいライトブルー。爽やかで元気な印象を与えます。
親しみやすい青に合わせる色は、同じく親しみやすい色やトーンを使うとバランスよくまとまります。
親しみやすさナンバー1のオレンジとは相性ピッタリ。
青とオレンジは反対色で、コントラストがついて読みやすくなります。
ただしオレンジはさわがしい色の代表格。
にぎやかさを出したければオレンジの他にも色を合わせてもいいのですが、信頼感を損なわないバランスを保ちましょう。
たくさん色を使えば使うほど情報量が多く見えてしまい、スマートさがなくなります。
緑系の配色例
 緑に合わせる色でよく使われるのがオレンジ。
緑に合わせる色でよく使われるのがオレンジ。
他業種にも多い配色パターンです。
緑とオレンジの組み合わせはカジュアルで親しみやすく、士業の敷居の高さを緩和してくれます。
上の画像のような、「メインカラー:黄緑、サブカラー:緑、アクセントカラー:黄色」の配色は、いきいきとした明るさとフレッシュな印象が出せます。
自然界にある色を使用することで安心感を与え、見た人を前向きな気持ちにさせてくれます。
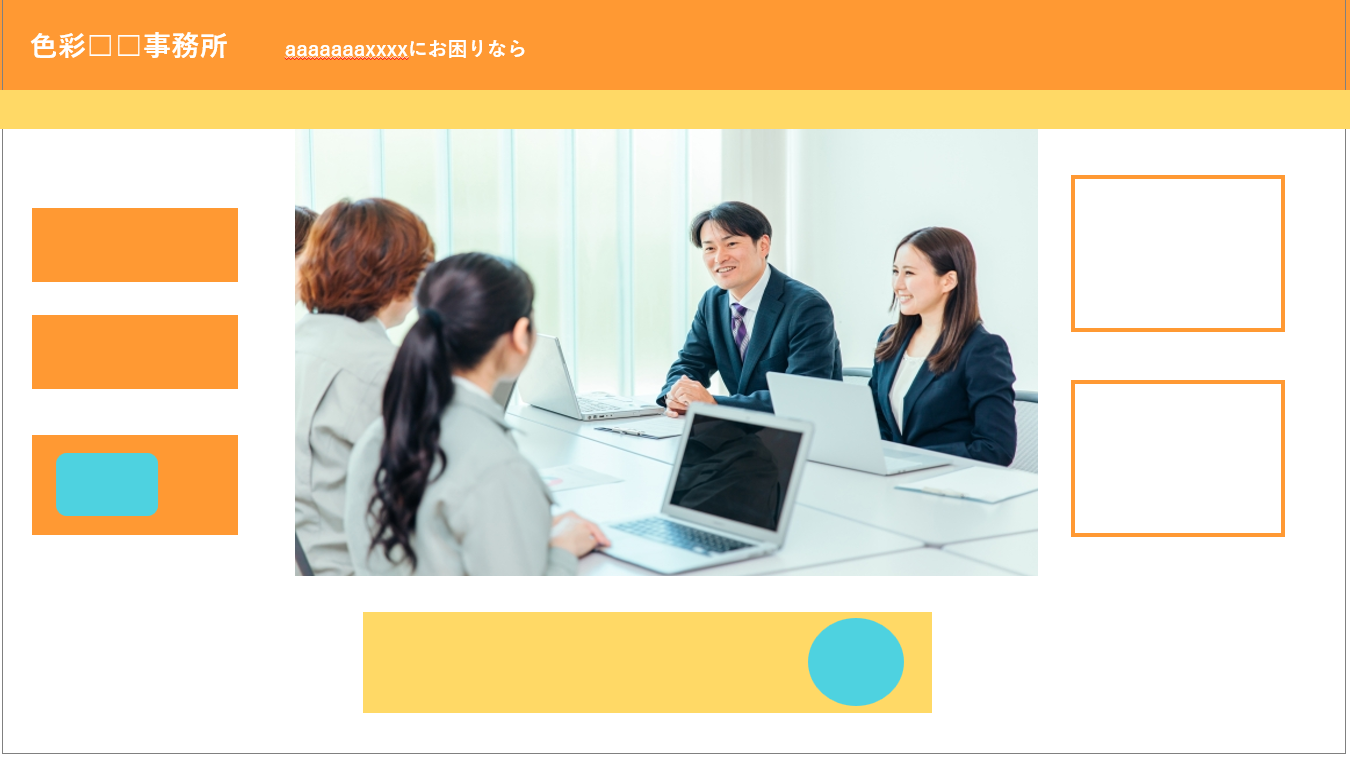
オレンジの配色例

リーダーシップと頼りがいのある印象を与えてくれるのがオレンジ。
困りごとを何でも話してしまいそうな親近感を感じさせます。
緑の配色例と同じく、オレンジと緑の組み合わせもよくあるパターン。
ここではオレンジの類似色である黄色を合わせ、アクセントカラーに明るい青を置きました。
(明るい青の配色と色が逆転したパターンです)
オレンジと黄色の配色で親しみやすさが増し、「街の○○屋さん」といった身近にある事務所のような存在感を出すことができます。
青を少量加えることで、きちんとした印象も出てきます。
グレーの配色例

優しさ・控え目なイメージのあるグレー。
意見を押し付けることなく、親身に対応をしてくれそうな印象を与えます。
グレーと青系を合わせることで都会的で洗練されたイメージになり、ビジネス・男性的・クールな印象が強まります。
クールさを和らげるなら、淡い黄色や淡い緑をサブカラーやアクセントカラーに。
洗練されたイメージを崩さずにクールさを変えることができます。
まとめ
士業のホームページは信頼感が大切です。
色数を抑えて落ち着いた配色にすると、信頼感を演出しやすくなります。
その反面、士業に相談するのは敷居が高そう、何だか難しそうというイメージは拭えません。
気軽に相談しやすい雰囲気を出すなら、暖色系や明るい色をメインに使ってもいいでしょう。
今回配色例と配色イメージを挙げてきましたが、本来ホームページの色はイメージで決めるものではなく、ターゲットやコンセプトを明確にしてから、使う色を選定します。
ここに挙げた色以外を選ぶ方法は、関連記事を参考にしてくださいね。


