Webデザイナーやこれからホームページを作ろうと考えている人に向けてホームページ配色のヒントをシリーズでお届けしています。
今回は「眼科」に絞って、現在あるサイトの色分析から最適な配色の提案をしていきます。
全国の眼科のホームページ使用色ランキング
47都道府県の眼科を無作為にピックアップし100件以上のホームページカラーを集計しました。
総合病院は除き、個人医院・クリニックのホームページのみの結果です。
(サイトを開いて一番目についた色(主に背景色)をホームページカラーと判断しています。)
1位 グリーン
2位 ブルー
3位 ピンク
4位 青緑
5位 イエロー
6位 水色
6位 オレンジ
(2023年11月現在)
「医療系といえば」な色が揃いました。他の診療科に比べると、グリーン・ブルー・ピンク・イエロー・オレンジ・ブラウンなどカラーバリエーションが広いのが特徴です。
水色も青系に入るのですが、鮮やかなブルーと優しいトーンの水色では見た目の印象が大きく違いますので、別の色としてカウントしました。同じ理由で数は少なかったですが、ネイビーのホームページも別の色でカウントしています。
人気色の色のイメージ
人気色のグリーンは、全体の3割を占めました。「グリーンは目に良い」というイメージがあるので、眼科の王道カラーといえるでしょう。
もともと医療系にはグリーンがつきものです。健康・安心・安全を連想させる色で、年齢・性別を感じさせないからです。どんな人にも快適で健康な暮らしを提供するイメージにぴったりの色なのです。
次いでブルーも全体の3割近くを占め、水色・ネイビーをブルーのカテゴリーに含めばグリーンを凌ぐ勢いです。ブルーは信用と信頼、誠実さを表す色。「確かな技術で患者様に信頼される医療を提供する」というイメージを与えることができます。
ピンクは優しさと安心を表す色。医療に対する不安や恐怖心を軽減し、見た人がほっと安心する色です。「眼科は怖くないよ」「先生が優しいよ」といったイメージを与えることができます。
色にはそれぞれ固有のイメージがありますので、どの色をメインカラーに使うかでその眼科に対する印象は大きく変わってきます。何を一番に訴求したいかでメインカラーを選択していきましょう。
眼科ホームページの配色例
配色デザインというと3色配色が王道です。ここでは、メインカラー(鮮やかな色・濃い色)に対してサブカラーは同色の濃淡を合わせ、差し色に別の1色を合わせるという考え方で配色例を見ていきます。
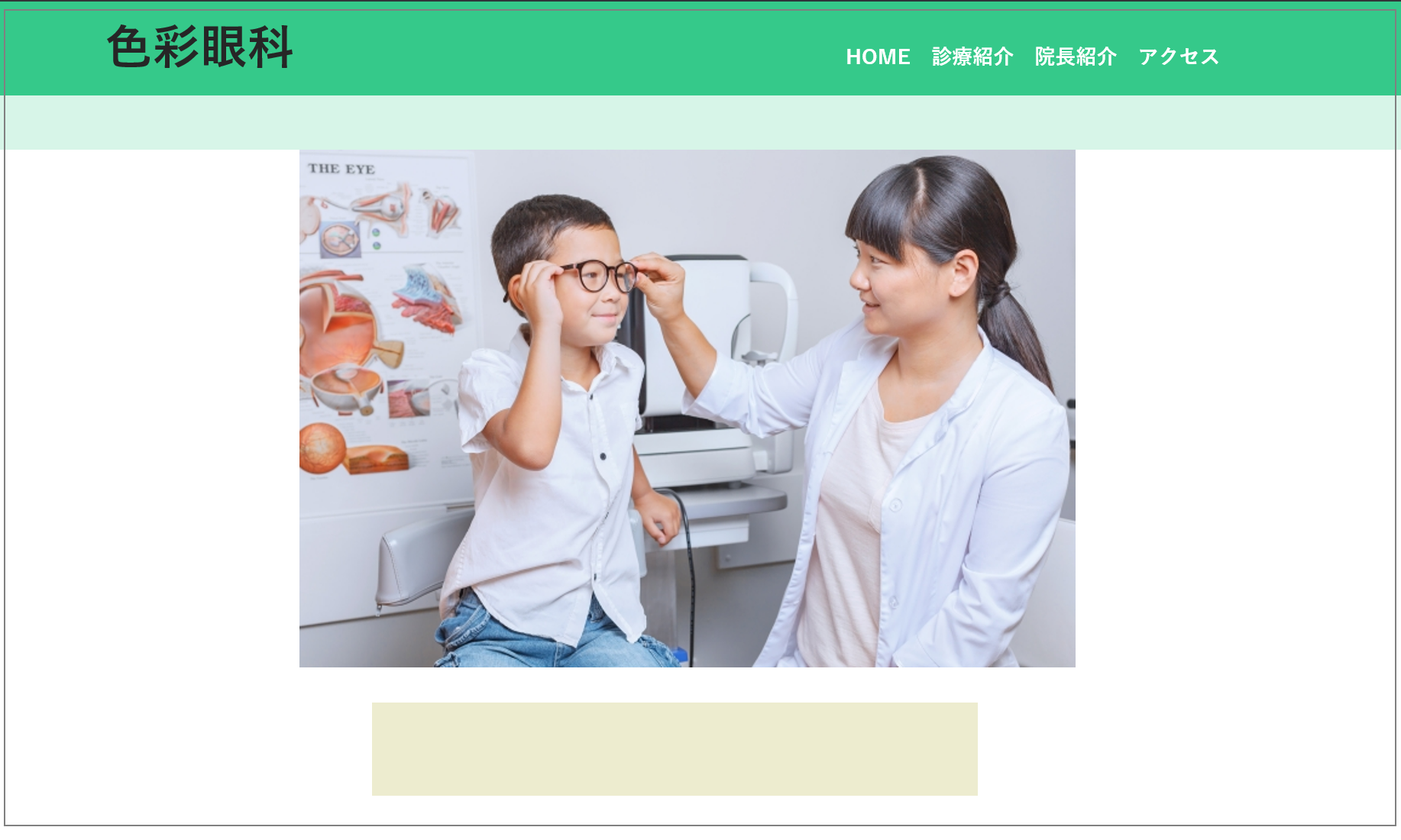
グリーンがメインカラー

グリーン×ライトイエロー ■■■
明るくさわやかな組み合わせです。グリーンとイエローは色みが近く、程よいまとまりと少しの変化を感じられます。見た人が前向きな気持ちになれそうです。
グリーン×ベージュ ■■■
穏やかで安心感のある組み合わせです。ベージュは茶色の仲間で、元の色みはオレンジです。グリーンとオレンジは医療系ホームページの超王道配色です。グリーンとオレンジの配色はインパクトもありパワフル。オレンジを淡くくすませることで、目に優しい、ほっとするようなイメージが作れます。
抹茶×山吹色 ■■■
グリーンの変化形配色で、抹茶色(ティーグリーン、オリーブグリーン)の濃淡に山吹色(イエローオレンジ、赤みの黄)の差し色です。鮮やかなグリーンに比べるととても落ち着いた印象で、より信頼感が増すイメージです。抹茶はグリーンにグレーが混ざったくすみカラーなので、差し色はくすみのない色ですっきりとさせた配色です。
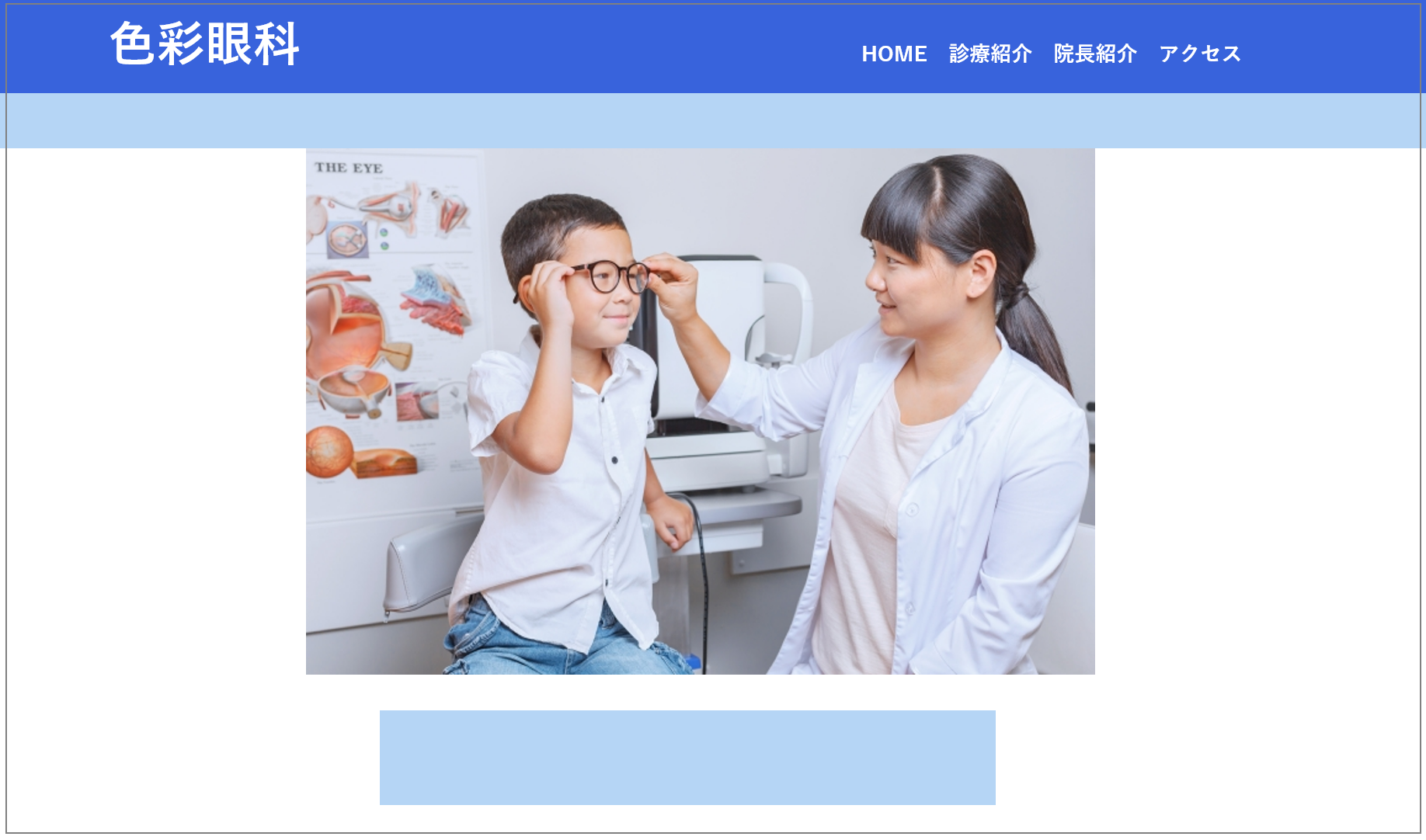
ブルーがメインカラー

ブルー×水色 ■■
全体のイメージはブルーの濃淡のみ、という配色が多く見受けられました。あえて背景色はブルーで統一し、文字に色を入れてリズムをつけるデザインです。ブルーが全面にあることで、とてもしっかりした信頼感のあるイメージが訴求できます。
ブルー×グリーン ■■■
信頼と安心を発信するブルーとグリーンの組み合わせは、総合病院にもよくある、ザ・医療系配色です。ブルーとグリーンは近い色みながら少し変化があり、デザインとしても失敗しにくく、見た人も落ち着いてサイトに滞在できる色です。
ブライトブルー×オレンジ ■■■
ブルーの中でも少し緑みがかったブライトなブルーは、水色とも少し違い快活・爽快なイメージです。そこにカジュアルで親しみやすいオレンジを合わせることで、より元気でメリハリのある配色になります。
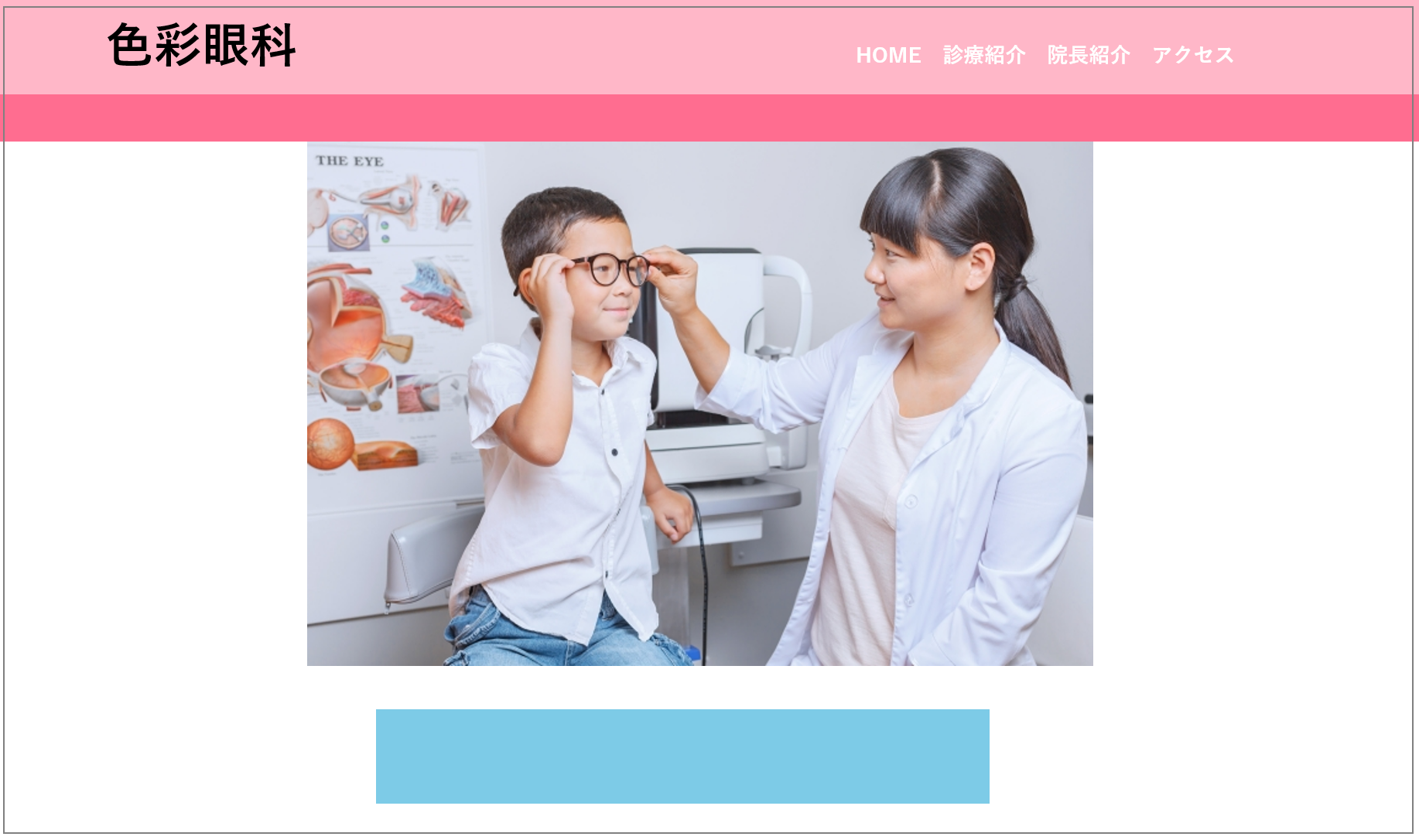
ピンクがメインカラー

ピンク×ブライトブルー ■■■
ピンクとブライトブルー、または水色の配色は、優しいトーンで揃えているので、変化とまとまり感がバランスの良い組み合わせです。優しく寄り添ってくれるイメージが全面に出せます。
ピンク×青緑 ■■■
医療系ではピンクに青緑の配色がとても多いです。赤と青緑、真反対の色み(補色の色相)で、コントラストがあり、アクセントカラーとしてとても効果的な組み合わせです。補色配色は鮮やかな色どうしになると悪目立ちすることもありますが、穏やかなトーンの補色ですので、安心感と動きのあるデザインになります。
ピンク×ライトイエロー ■■■
ピンクとイエローはとても可愛いイメージの配色です。「眼科らしさ」は薄れますが、女性院長であること、お子様も安心して通っていただけることなどを訴求するのに向いています。
色による差別化の好例
数件ですがとても特徴的な配色のホームページがありました。メインカラーがダークカラー(ブラック、ダークブラウン、ダークネイビー)で統一されている、医療系としては珍しいデザインです。

ダークカラーはその名の通り暗い色なので、ともすると気持ちが暗くなってしまいます。そのため医療系のサイトでは避けられがちですが、眼科に限ってはダークカラーの持つ高級感・プレミアム感をうまく活用されていました。
高級感・プレミアム感とはどういうことかというと、「最新機器導入」「最高クラスの医療」「アジア初」といった目新しさや技術のすばらしさ、「手術件数〇件」など信頼と実績を強く謳うものがありました。
色のイメージと伝えたい文言がぴったりと一致し、他の眼科とは違うという差別化もきちんとできている好例です。
タブーカラーが少ない眼科
上記「差別化の好例」で挙げたように、医療系のホームページなら避けがちな色も取り入れている眼科。他の診療科目でもダークカラーはありますが、黒がメインカラーになっているホームページは眼科で初めて見ました。
さすがにビビッドカラーのホームページはありませんが、淡い色から明るい色、ダークなトーンまで幅広く使われています。そして色みのバリエーションも多く、ダークレッド、ピンク、オレンジ、ブラウン、イエロー、黄緑、グリーン、青緑、ブルー、そしてこれも医療系では珍しい青紫までありました。色相の幅がこれほど広いのも眼科のおもしろい特徴です。
まとめ
眼科のホームページも基本的に医療分野らしい配色がスタンダードです。グリーンやブルーのホームページはどんな人にも違和感なく受け入れられるでしょう。
しかし眼科は他の診療科目に比べ「この色でないと」というイメージの固定が少ない方です。その院特有のオリジナリティをアピールしたり、院長の人柄を表す色を使ってみるのもおすすめです。
<関連記事>
内科・心療内科・産婦人科等のホームページカラーについて
https://coloringoffice.com/category/webcolor/

