Webデザイナーやこれからホームページを作ろうと考えている人に向けてホームページ配色のヒントをシリーズでお届けしています。
今回は「産婦人科」に絞って、現在あるサイトの色分析から最適な配色の提案をしていきます。
全国の産婦人科のホームページ使用色ランキング
47都道府県の産婦人科を無作為にピックアップしホームページの色を集計しました。
総合病院は除き、個人医院・クリニックのホームページのみの結果です。
(サイトを開いて一番目についた色(主に背景色)をホームページカラーと判断しています。)
1位 ピンク
2位 グリーン
3位 オレンジ
4位 ブルー
4位 茶色
6位 青緑
7位 イエローベージュ
(2023年8月現在)
おそらく予想通りの結果でしょう。
ピンクが約半数を占め、2位のグリーンは1割、3位以下の色は1割未満とごく限られた数しか見当たりませんでした。
ピンクが王道ではありますが、ピンク以外の色は産婦人科のサイトに不適切かというと決してそうではありません。
ピンクの特徴を理解した上で、他の色へのアレンジを考えていきましょう。
ピンクのイメージの違い
産婦人科のサイトで使われているピンクは、鮮やかなビビットピンクではなくパステル調のやわらかいピンクです。
鮮やかなピンクは見た目にも心身にも刺激が強いため避けるのが無難です。
パステル調のピンクと一口にいっても大きく2つの種類があります。
ひとつがピーチピンクやコーラルピンクのような黄みがかったピンク
もうひとつがローズピンクや躑躅色(つつじいろ)のような青みがかったピンクです。
<黄みのピンクの例>

黄みがかったピンクというのは、オレンジっぽさのあるほっこりと温かみを感じるピンクです。コーラルピンクは子宮内部の色といわれ、母性的な優しさをイメージしやすいです。
産婦人科のサイトでは圧倒的に黄みがかったピンクが多いです。
<青みのピンクの例>

青みがかったピンクというのは紫みを帯びたピンクで、黄みのピンクに比べるとややクールな印象です。ピンクの色のイメージは「優しい」なので、青みピンクもクールとはいえ優しいイメージはあります。
黄みのピンクとの違いは、黄みのピンクが「母性的」なイメージに対して、より「女性的」なイメージが強くなるのが青みピンクです。
10代の女性の婦人科相談などを積極的に受け付けているクリニックであれば、青みピンクの方が好まれるかもしれません。
ピンク全般の色の意味は、優しい、かわいい、柔かい、甘い、幸福などがあります。
黄み・青みどちらのピンクが適切でどちらが不適切ということはありませんが、ピンクを選ぶ際は色みの違いでこれだけ見た目の印象が変わることを念頭に置いていただくとよいでしょう。
ピンク以外で色を選ぶコツ
ピンク以外の色を選ぶには何を重視するとよいでしょうか。
ピンクの色のイメージに代表される、優しさや女性らしさが表現できる色なら他の色でも問題ありません。
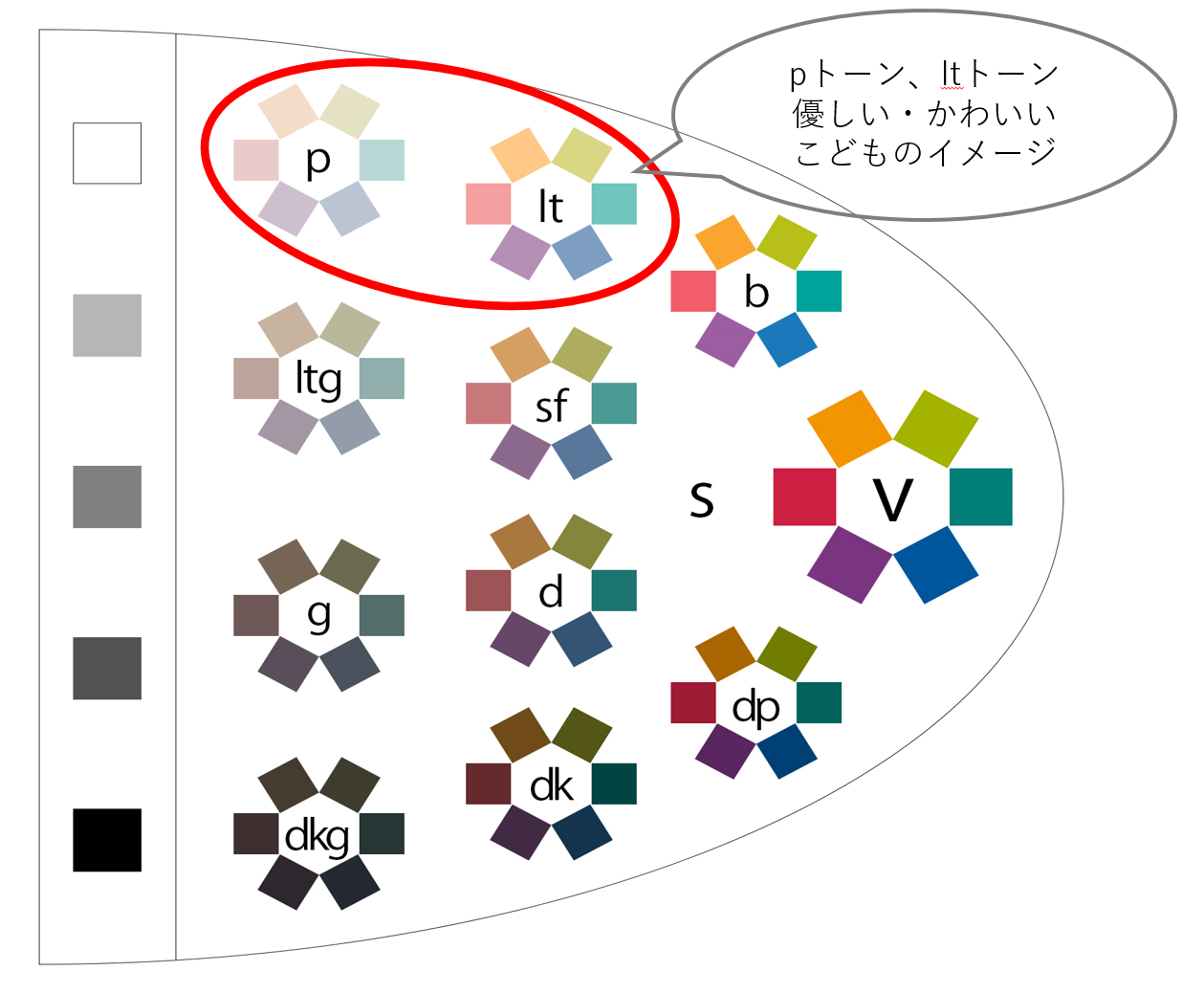
色のイメージは「トーン」で考えると選択肢の幅が広がります。
トーンとは、縦軸を明るさ(明度)、横軸を鮮やかさ(彩度)で色をグループ分けして表したものです。アルファベットが書いてあるカラフルな小さな円ひとつひとつがトーンです。上にいけばいくほど明るいトーン、右にいけばいくほど鮮やかなトーンになっています。

産婦人科のサイトで適切なのが、左上の方にある2つのトーン「pトーン(ペールトーン)」と「ltトーン(ライトトーン)」です。
トーンにもそれぞれイメージがあります。
pトーンのイメージ:優しい、かわいい、淡い、薄い、軽い、あっさりした、弱い
ltトーンのイメージ:子どもっぽい、楽しい、澄んだ、さわやかな、浅い
ピンクのイメージに共通するワードがたくさんありますよね。
pトーンやltトーンの中から色を選べば、ピンクを選ばなかったとしても、上記のようなイメージが与えられます。
以下はpトーンだけを拡大した色相環(色をグラデーションで輪っかに並べたもの)です。

黄色でも緑でも青でも、どんな色でも優しくやわらかいイメージですよね。
ltトーンはpトーンよりやや色がはっきりしますが、それでも鮮やかな色に比べると、トーンのイメージはかわいい・おだやかな印象になります。
色相別配色例
産婦人科のサイトは、刺激がなくソフトでほっと安心できるような配色が良いでしょう。
配色のポイントは、コントラストをつけないことです。
それが先に挙げた「トーンをそろえる」ことで叶います。
色の強弱をあまりつけず、アクセントカラーで全体の配色を極度に引き締める必要もありません。
色相別に配色をみていきましょう。
<ピンクをメインにした配色例>
ピンクをベースにしたホームページは多数ありますが、配色で多いのが「色相をそろえる」デザインです。うすいピンクをベースカラーに、サブカラーで濃いピンク、アクセントに違う色を使うという方法です。ここで挙げた配色は、あえて同系色を使わず3色とも違う色相にしています。ピンクで統一しなくても、トーンが統一されているのでたおやかで女性的なイメージになります。
<オレンジをメインにした配色例>
オレンジは陽気で元気な色ですが、トーンが優しいとやわらかい快活さを感じます。サブカラーに同系色の黄色を合わせると、より親しみやすさを感じる配色になります。そこにアクセントで反対の色(補色)の水色(青)を入れることで、配色のリズムが生まれます。
<黄色をメインにした配色例>
ベースカラーに黄色、サブカラーにオレンジ、アクセントにピンクというすべて暖色系のまとまりのある配色です。黄色はかわいい子どもをイメージする色で、トーンもlt(ライト)トーンを選ぶことで、全体的にこどもの愛らしさやキュートなイメージが伝わってきます。
<緑をメインにした配色例>
緑は暖色でも寒色でもない、中性色といわれる色です。さわやかさと安心感があり、医療系のホームページでは非常に使用率の高い色です。緑をメインに使用する場合は、産婦人科らしさを出すようにピンクを添えてみるといいでしょう。アクセントカラーがltトーンのピンク、サブカラーはピンクベージュです。
<青をメインにした配色例>
青も医療系ホームページに多い色です。全体のトーンを淡くすることで、他の医療機関とは異なる優しい印象になります。ピンクを使わなくても十分かわいくおだやかな配色になる例です。アクセントカラーに紫を入れることで、女性的なイメージを出しています。
<紫をメインにした配色例>
紫も緑と同じく暖色でも寒色でもない中性色です。緑と違うのは、淡いトーンの紫はこれだけで女性的でエレガントなイメージになることです。淡い紫にピンクを合わせると非常に繊細で甘いイメージになります。配色例はサブカラーにオレンジがかったピンク、アクセントカラーに青を合わせています。温かみを加えながら甘すぎずさわやかな印象になっています。
まとめ
対象が女性に限定されるので、配色の方向性は決めやすい分、似たり寄ったりのサイトになる可能性があります。ピンクを使用するにしても黄みか青みかでイメージは異なりますし、ピンクに何色を合わせるかで全体の雰囲気も変わります。
ピンクに限定せず、他の色を選ぶなら「トーン」の考え方が大切です。当記事ではpトーンとltトーンをご紹介しましたが、他のトーンが使えないというわけではありません。サイトの方向性とトーンイメージをすり合わせることで、独自の配色を生み出すことも可能です。必ずサイトで1番表現したいことは何かを言語化してから色を選定していきましょう。

